HowToUseTinyMCE
Integrating TinyMCE into your Rails app is as simple as installing the tiny_mce plugin.
Get the source
ruby script/plugin install http://secure.near-time.com/svn/plugins/trunk/tiny_mce/
Copy the TinyMCE Javascript files into public/
$ rake tiny_mce:scripts:install
Include it in your views
To automatically have TinyMCE available on all views, add the following to your app/views/layouts/application.rhtml (or any other layout/view for that matter):
<% # Include TinyMCE before other JS to avoid problems -%>
<%= javascript_include_tiny_mce_if_used %>
<%= tiny_mce if using_tiny_mce? %>
This must be in your <head> tag.
Update your controllers for TinyMCE
This will add TinyMCE in any TextArea:
class MyController
uses_tiny_mce(:options => {:theme => 'advanced',
:browsers => %w{msie gecko},
:theme_advanced_toolbar_location => "top",
:theme_advanced_toolbar_align => "left",
:theme_advanced_resizing => true,
:theme_advanced_resize_horizontal => false,
:paste_auto_cleanup_on_paste => true,
:theme_advanced_buttons1 => %w{formatselect fontselect fontsizeselect bold italic underline strikethrough separator justifyleft justifycenter justifyright indent outdent separator bullist numlist forecolor backcolor separator link unlink image undo redo},
:theme_advanced_buttons2 => [],
:theme_advanced_buttons3 => [],
:plugins => %w{contextmenu paste}},
:only => [:new, :edit, :show, :index])
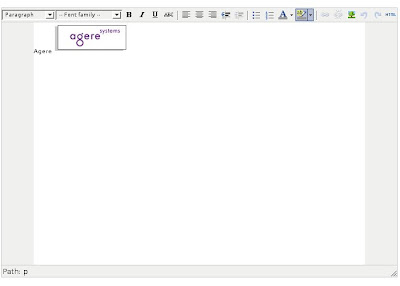
Finally ur tiny mce editor will look like this

If you want more options then add it,the options are
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,
outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,
help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,
iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,
abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak",
In the wiki site of ruby on rails ,basic options are enabled,for adding the above mentioned options just look at this controller code
class ArticlesController < options =""> {:theme => 'advanced',
:browsers => %w{msie gecko},
:theme_advanced_toolbar_location => "top",
:theme_advanced_toolbar_align => "left",
:theme_advanced_resizing => true,
:theme_advanced_resize_horizontal => false,
:paste_auto_cleanup_on_paste => true,
:theme_advanced_buttons1 => %w{formatselect fontselect
fontsizeselect bold italic underline strikethrough separator
justifyleft justifycenter justifyright indent outdent bullist
numlist forecolor backcolor separator link unlink image undo redo},
:theme_advanced_buttons2 =>%w{cut,copy,paste,pastetext,pasteword
|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor
},
:theme_advanced_buttons3 =>%w {tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen,insertlayer},
:theme_advanced_statusbar_location=>"bottom",
:plugins => %w{contextmenu paste preview}},
:content_css=> "css/content.css",
:only => [:new, :edit, :show, :index])
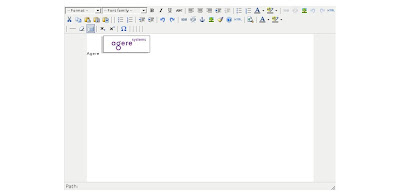
Now with some modified options

No comments :
Post a Comment