In past, i’ve used tables or unordered list a lot bit in the past. So manipulating the data can be tough.
Thankfully there are some libraries available and that have built in functionality for sorting, searching, grouping data, etc.
I have tried with Ng-grid which is basically a Angular Data Grid written in AngularJS and jQuery by the AngularUI Team
AngularJS is a client-side JavaScript framework by Google that makes writing sophisticated, interactive Web apps super easy. AngularJS is a toolset for building the framework most suited to your application development. It is fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs.
Getting Started
The first step is to create a blank HTML file and fill it with the following:<html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <title>Display data with angular-ui ng-grid</title> <script src="lib/jquery.min.js"></script> <script src="lib/angular.min.js"></script> <!--[if lt IE 9]> HTML5Shiv <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> </body> </html>Now add references to ngGrid's javascript and css files.In your html file within the controller where you plan to use ng-grid, add:
<div class="gridStyle" ng-grid="gridOptions"></div>gridOptions is the variable we are going to bind to where we will initialize our grid options, now your html file looks like this:
<html class="no-js" ng-app="myApp"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <title>Display data with angular-ui ng-grid</title> <link rel="stylesheet" type="text/css" href="styles/ng-grid.css" /> <link rel="stylesheet" type="text/css" href="styles/app.css" /> <script src="lib/jquery.min.js"></script> <script src="lib/angular.min.js"></script> <script type="text/javascript" src="lib/ng-grid.debug.js"></script> <script type="text/javascript" src="js/main.js"></script> <!--[if lt IE 9]> HTML5Shiv <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body ng-controller="MyCtrl"> <div class="gridStyle" ng-grid="gridOptions"></div> </body> </html>
Now apply the basic styles to your grid
.gridStyle {
border: 1px solid rgb(212,212,212);
width: 400px;
height: 300px
}
In your js file within the controller where you plan to use
ng-grid, lets fetch the json that our grid will use:
var app = angular.module('myApp', ['ngGrid']); app.controller('MyCtrl', function($scope,$http) { $http.get('data/app.json').success(function (data) { $scope.myData = data; }); $scope.gridOptions = { data: 'myData' }; });$http service is a core Angular service that facilitates communication with the remote HTTP servers via the browser's XMLHttpRequest object or via JSONP.
Basic Json schema looks like this
[{"color": "red","value": "#f00"},{"color": "green","value": "#0f0"}]
Note: Here i tried with simple json format and not with the nested json formats
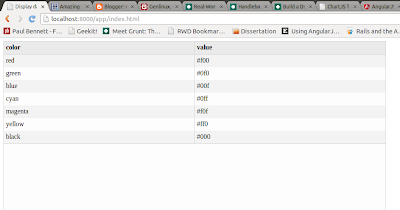
Finally the data list looks like

This is a basic example, checkout ng-grid for more...
Source for ng-grid example ng-grid

No comments :
Post a Comment